
WordPress является одной из самых популярных платформ для создания и управления веб-сайтами․ Благодаря плагинам, пользователи могут расширять функциональность своих сайтов и оставаться в тренде․ Ниже представлены 6 плагинов WordPress, которые помогут вашему сайту оставаться актуальным и привлекательным для посетителей․
1․ Yoast SEO
SEO ‒ это ключевой аспект веб-разработки․ Плагин Yoast SEO поможет вам оптимизировать ваш сайт для поисковых систем, таких как Google․ Он предоставляет рекомендации по оптимизации контента, ключевым словам и мета-тегам․ Также, он позволяет создавать красивые и информативные сниппеты, которые будут отображаться в результатах поиска․
2․ WP Super Cache
Сайт с быстрыми загрузками страниц имеет больше шансов привлечь и удержать посетителей․ WP Super Cache ー это плагин, который создает статические версии ваших страниц, чтобы они загружались быстрее․ Это отличное решение для ускорения вашего сайта и повышения его производительности․
3․ Jetpack
Jetpack ー это мощный плагин, который предлагает множество дополнительных возможностей для вашего сайта․ Он включает в себя инструменты для аналитики, облака тегов, защиты от взломов, автоматического обновления и многое другое․ Jetpack делает ваш сайт более функциональным и защищенным․
4․ Elementor
Elementor ‒ это плагин-строитель страниц, который позволяет создавать красивые и гибкие макеты прямо на вашем сайте․ Он имеет интуитивно понятный интерфейс и множество готовых шаблонов, которые помогут вам создать профессиональный дизайн веб-страниц․
5․ WooCommerce
Если ваш сайт является интернет-магазином, то плагин WooCommerce обязательно стоит установить․ Он превращает ваш сайт на базе WordPress в полноценный интернет-магазин с возможностью добавления товаров, оформления заказов, оплаты и многое другое․ WooCommerce также предлагает множество дополнительных плагинов и тем, что позволяет настроить ваш магазин в соответствии с вашими потребностями․
6․ Social Warfare
Социальные сети играют огромную роль в продвижении веб-сайтов․ Плагин Social Warfare позволяет добавить кнопки для шаринга ваших контента в различных социальных сетях․ Это поможет вашим посетителям легко и удобно делиться вашими статьями и страницами, что приведет к увеличению трафика и распространению вашего контента․
Использование этих плагинов поможет вашему сайту оставаться в тренде и привлекать больше посетителей․ Однако, не забывайте, что последняя версия WordPress и регулярные обновления являются неотъемлемой частью поддержания актуальности вашего сайта․ Удачного развития вам и вашему сайту!
Нет нужды говорить, чтоWordPress.Всем хорошо известен его огромный потенциал. Вместо этого давайте поговорим о плагинахДизайн веб-сайта.
Некоторые из них необходимы, например, добавки для улучшений или временное хранение данных на сайте. Другие — по желанию. К последним относятся расширения, призванные помочь владельцам сайтов идти в ногу с последними тенденциями веб-дизайна.
В этой статье мы рассмотрим шесть простых и бесплатных решений, доступных в репозиториях.WordPress..
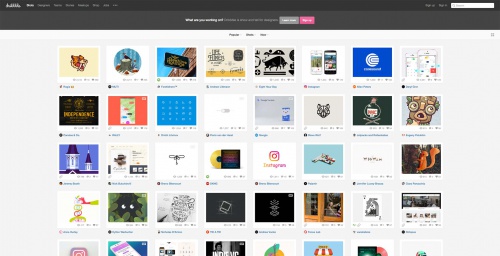
1. Карточки

Вы можете найти их наPinterest., Дриблинг., Он, Twitter, Facebook, Google Plus Многие другие источники. Поэтому мы начнем с карт.
Об этой тенденции было много шума в 2015 году, и в этом году она никуда не денется. Карточки считаются одним из самых популярных дизайнерских решений для анализа содержания дружественных треков. Аналогично.Дизайн веб-сайта Отлично работает как со стационарными, так и с мобильными интерфейсами.
Решение для WordPress:. Кладка кирпичной кладки.
Этот ADD -ON является одним из лучших способов реализации структуры на основе карт. Вы можете создавать макеты в этом стилеPinterest. Примените его для своего блога, онлайн-журнала или даже интернет-магазина.
2. двухцветная графика

Используется в кампанииSpotify, Adidas, Ройс Деним Другое.
Концепция двухцветного дизайна стара как время. Он миллионы раз использовался фотографами, которым необходимо подчеркнуть фотознаки и яркие пятна. Тем не менее, за последний год эти два вида графики стали настоящим поветрием. Наиболее типичными примерами их использования являютсяSpotify.
Решение для WordPress:. Twotonefx
Это небольшойПлагин WordPress для веб-дизайнаОн может преобразовать все изображения в вашей мультимедийной библиотеке в двухцветные фотографии. Он имеет простой, достаточно интуитивно понятный интерфейс с несколькими параметрами для редактирования изображений. Можно определить цвета и использовать их для применения фильтров к эскизам. Изображение в записи.
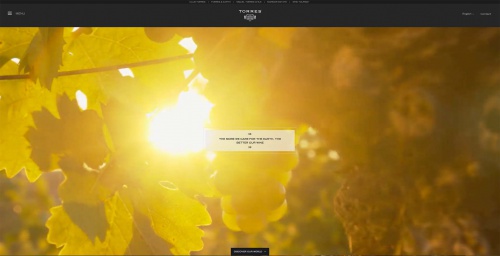
3. специфические эффекты.

Эту технику вряд ли можно назвать новой тенденцией. Это было известно уже давно. Можно с уверенностью сказать, что это проверенный инструмент, который быстро набирает популярность. В сочетании с несколькими фонами он создает динамичные положения, обладает широким опытом взаимодействия и помогает сдерживать3D эффекты.
Решение для WordPress:. Rolling Parallel.
Это элегантный способ добавить похожие результаты с помощью короткого кода. ADD -ON можно использовать для создания глав, страниц и постов пользовательского типа с вариантами фона. Многие страницы доступны на официальной страницеПримеры дизайна веб-сайта.
4. дизайн материалов

Material design уже создал для себя место. Она способствует распространению передового опытаДизайн UX& #171, действующий какПутеводная звезда.«. Он также определяет легко применимые стили для создания эстетически приятного пользовательского интерфейса.
Решение для WordPress:. Материализатор.
Это обширная библиотека компонентовДизайн материалови была преобразована в дополнительнуюWordPress.. Он предоставляет более 20 коротких кодов для вывода на страницу или в список различных элементов, таких как карты, иконки загрузки файлов, кнопки и т.д.
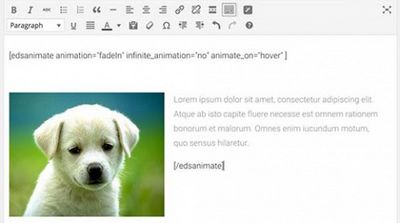
5. анимация

Из всех современных тенденций веб-дизайна эта — самая приятная для глаз, интересная и мощная по своему воздействию. Существует множество различных типов анимации, включая отложенное движение, движение загрузки, плавные переходы, плавные переходы страниц, традиционное уменьшение непрозрачности, скользящее движение, движение масштабирования и оригинальные шрифты. Они используются для улучшения интерфейсов, оптимизации опыта взаимодействия и воплощения интересных идей в жизнь.
Если вы хотите получить больше информации об этой быстро развивающейся тенденции, прочитайте наше полное руководство по веб-анимации.
Решение для WordPress:. Воплотите его в жизнь.
Этот плагин позволяет настроить анимацию для любой записи, виджета или элемента на вашей странице, чтобы добиться тонкого, но заметного динамического поведения. В этом плагине есть более 50 различных эффектов, включая отскок, замораживание, вращение, развертку и пульсацию.
6. кнопка меню гамбургера

Некоторые считают эту трехстрочную кнопку, скрывающую навигационное меню, благословением современного интерфейса. Другие просят не использовать его и приводят веские причины. Эта тенденция довольно противоречива. Тем не менее, этот элемент дизайна по-прежнему востребован.
Решение для WordPress:. Отзывчивые меню.
Учитывая этот факт, вПлагин для проектирования сайтов WordPress которому доверяют более 80 000 пользователей, идеально подходит для блогов, журналов, корпоративных порталов и других веб-сайтов. Добавьте в пользовательский интерфейс вашего ресурса гибкую панель навигации, которую можно настроить по своему вкусу. Выберите лучший вариант для вашего проекта из 70 свободно доступных вариантов.






